Enlighter – WordPressで欲しかったソースコードハイライト表示できるプラグインが見つかった
Luxeritasテーマのシンタックスハイライター
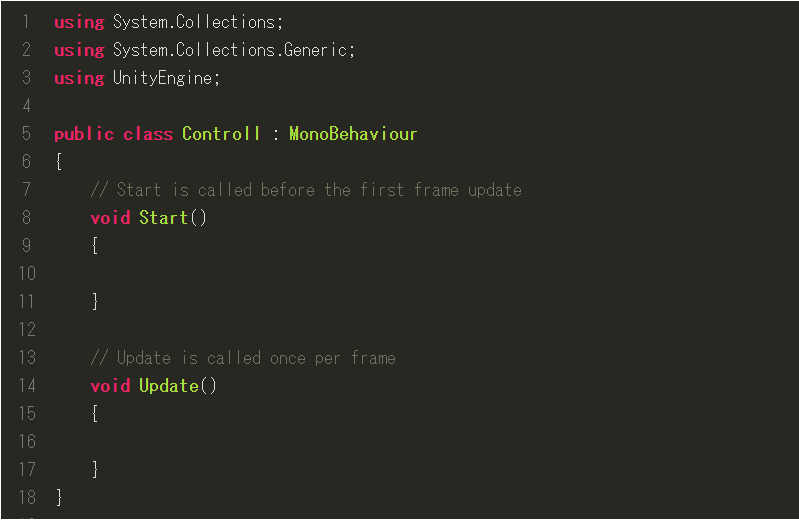
本サイトで使わせてもらっているLuxeritasテーマではシンタックスハイライターが使える。素晴らしい。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Controll : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}欲を言えば行を強調する機能が欲しかった。行がたくさんあるとこの行に注目して欲しいという機能が欲しくなる。
Cocoonテーマのハイライト表示
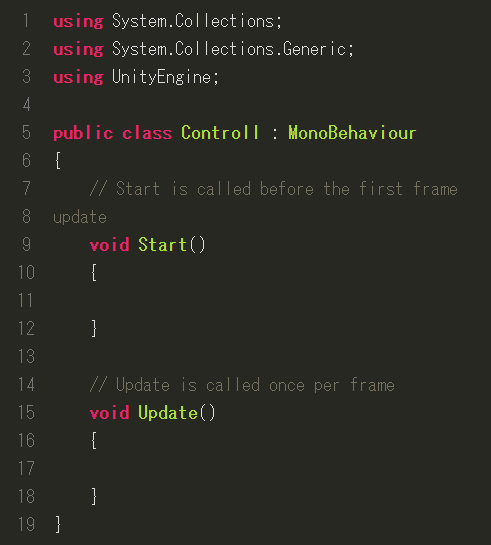
別サイトで使用させてもらっているCocoonテーマのハイライト表示も素晴らしい。

ただ、1行が画面内で表示できない場合に1行に対して複数の行番号がつくのは残念。これでは行番号の意味がなくなってしまう。Update()が14行目なのか15行目なのか読者の環境によって変わってしまうし、行に意味があるプログラミングコードでは使えない。下の表示では8行目はC#のコメントではなくなってしまう。

Highlighting Code Block
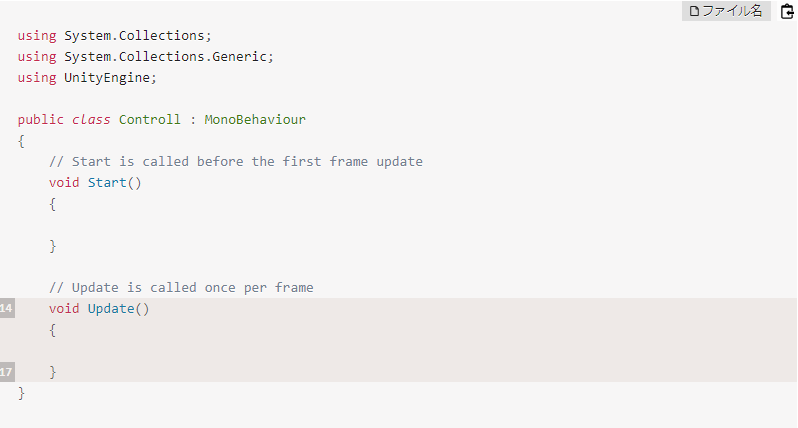
Highlighting Code Blockプラグインも素晴らしい。ファイル名も表示できる。

ただ、コードと行の管理が別なので、ずれることがある。おそらくprism.js系はすべてコードと行がずれる可能性がある。フォントサイズや行の高さなどテーマや他プラグインのCSS等の影響を受ける。Cocoonテーマでは行番号を表示できなかった。高速化の設定で行番号を表示できるらしいのだが表示できなかった。functions.phpでCocoonのハイライト表示を無効にしてみたがやはり表示できなかった。行番号は出なくてもいいのだが、行強調がずれては意味がない。
Enlighter – Customizable Syntax Highlighter
欲しかった機能がEnlighterプラグインにあった。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Controll : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
行番号を1以外から開始することもできる。
// Update is called once per frame
void Update()
{
}
行が<div>で閉じられているので行がずれる心配がないし、行の強調もできる。スタイルや色のカスタマイズも管理画面からできる。行番号を表示するかどうかブロック毎に選択できる。
コードと行番号の表示のずれに苦労している方にはEnlighterプラグインをおすすめしたい。
