SCSSをかじる
SCSSを試してみた。CSSはネストや変数等が使えないので管理しずらいし読みにくい。
VS Code
VS CodeでSCSSをCSSに変換してくれるようなのでその環境を整える。
VS Codeのインストールはしていたので設定から。ダウンロードは以下のサイトからできる。
日本語化
日本語化していなかったので、日本語化する。
- [View]メニューの[Command Palette…]を選択
- [Configure Display Language]を選択
- [Install additional languages…]を選択
- [Japanese Language Pack for Visual Studio Code]を選択して[Install]をクリック
- 再び[View]メニューの[Command Palette…]を選択
- [Configure Display Language]を選択
- [ja]を選択
- VS Codeの再起動が必要なので[Restart]
再起動するとメニューが日本語になっている。
Live Sass Compiler
拡張機能のLive Sass Compilerをインストールする。SCSSはSassの記法のひとつだそうだ。
- VS Codeの左下にある設定アイコンをクリック
- 機能拡張を選択
- ”Live Sass Compiler”を検索
- 表示されたリストから[Live Sass Compiler]を選択
- [インストール]をクリック
Live Sass Compilerの設定
- 拡張機能の[Live Sass Compiler]の設定アイコンをクリック
- [機能拡張の設定]を選択
- [Live Sass Compile > Settings: Formats]に[settings.jsonで編集]をクリック
- settings.mdを参考に編集
変換したCSSをみたいだけなので次の設定にした。
"liveSassCompile.settings.formats":[
// This is Default.
{
"format": "expanded",
"extensionName": ".css",
"savePath": null
},
]Watch Sass
- VS Codeで新しいファイルstyle.scssを作成する。
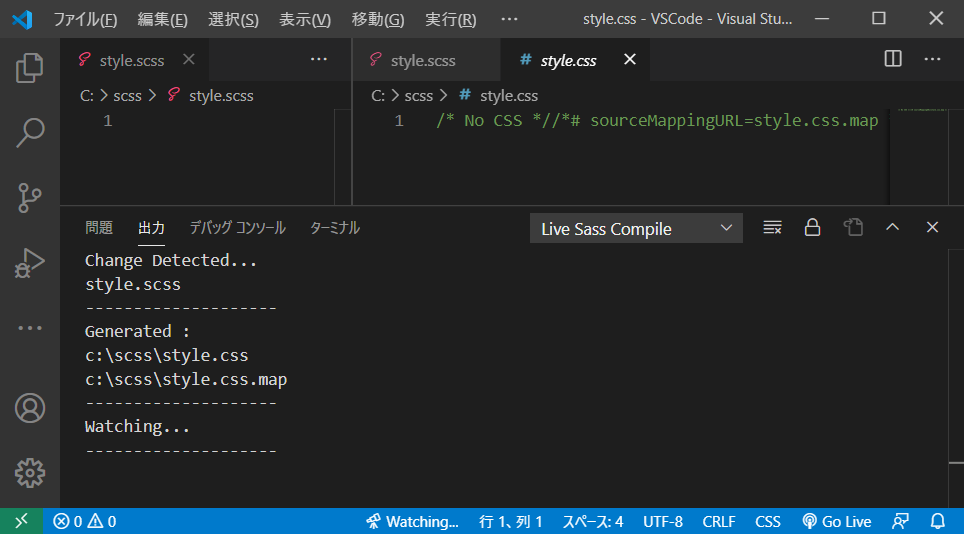
- VS Codeの下の青い帯に[Watch Sass]が表示されているのでクリックする。
- style.scssをCtrl-S等で保存するとstyle.cssが生成される。
style.cssを開くと、style.scssとstyle.cssを比較できる。これで準備が整った。

変数
$から始まる変数名で変数が使える。

VS Codeでstyle.scssを保存するとすぐにstyle.cssが更新されるので便利。
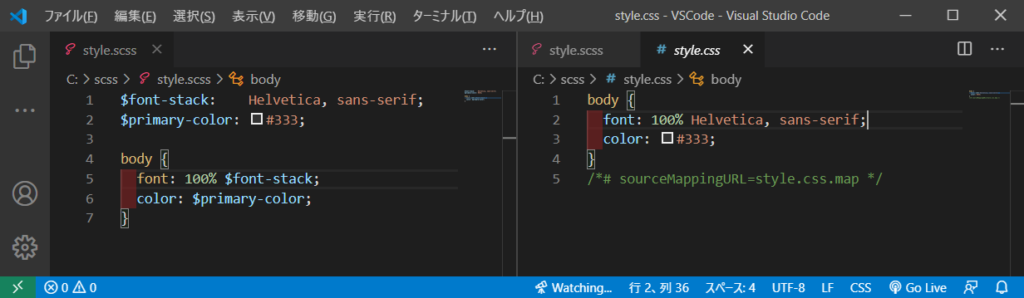
SCSS
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}CSS
body {
font: 100% Helvetica, sans-serif;
color: #333;
}ネスト
セレクタが並んでいるときにひとまとめにできる。
SCSS
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}CSS
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}モジュール
@useでファイルが分割して扱えるらしいのだが、うまく動作しなかった。とりあえず、@importにした。
_base.scss
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}style.scss
@import 'base';
.inverse {
background-color: $primary-color;
color: white;
}style.css
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
.inverse {
background-color: #333;
color: white;
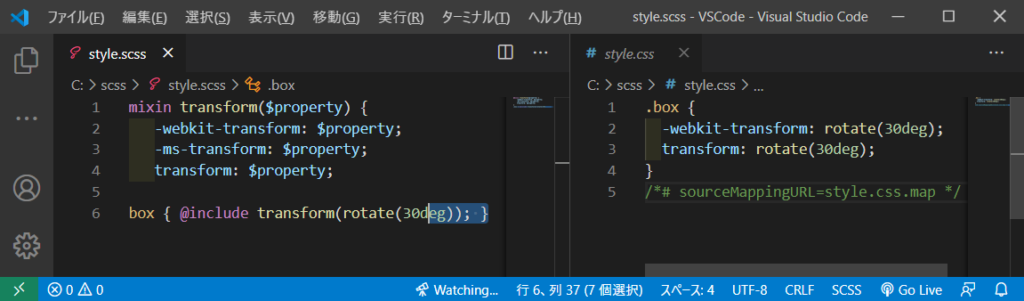
}@mixin
ベンダープレフィックス用みたいだけど…

ん?-ms-transformが無くなっている。

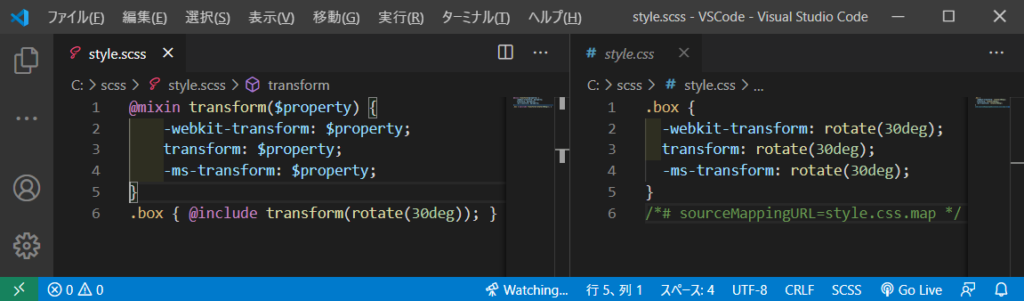
順番を入れ替えると無くならない。Live Sass Compilerのバグ?それとも知らないルールがある?
Live Sass CompilerのLast updateは2018年か…今はどのくらい使われているのだろう…
Webの世界は変化が多すぎて趣味ではついていけないところがあるなぁ…
この他にも継承や演算がある。なんとなしにSCCSをこころんだのでこの辺で。



