投稿一覧にスラッグとアイキャッチ画像を表示する – Luxeritas Theme
WordPressのLuxeritas Themeを使っているが、投稿一覧でスラッグとアイキャッチ画像を確認したいのでカスタマイズした。
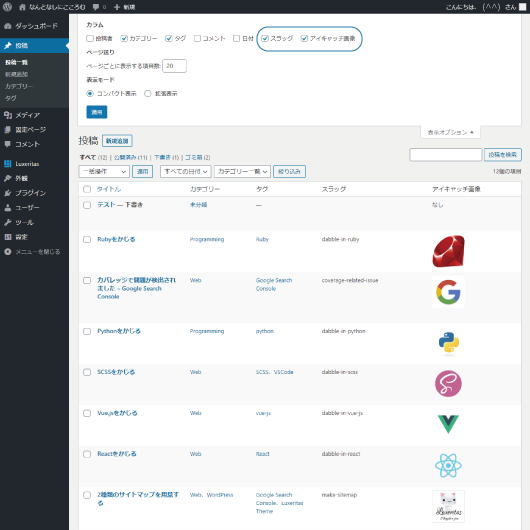
カスタマイズすると投稿一覧の[表示オプション]の[カラム]にスラッグとアイキャッチ画像が追加される。

この方法は(子)テーマのfunctions.phpを編集するのでfunctions.phpのバックアップと元に戻し方を知らない人は参考にしない方がいい。最悪WordPressが動かなくなる。
Luxeritas Themeの子テーマのフォルダluxechのfunctions.phpに次のコードを追加する。
/* 投稿一覧にスラッグとアイキャッチ画像を追加 */
add_filter( 'manage_posts_columns', 'my_manage_posts_columns' );
add_action( 'manage_posts_custom_column', 'my_manage_posts_custom_column', 10, 2 );
function my_manage_posts_columns( $columns )
{
// 列の追加とタイトル
$columns['slug'] = "スラッグ";
$columns['thumbnail'] = "アイキャッチ画像";
return $columns;
}
function my_manage_posts_custom_column( $column_name, $id )
{
// 列の値表示
switch ( $column_name ) {
case 'slug':
$post = get_post( $post_id );
echo $post->post_name;
break;
case 'thumbnail':
if ( has_post_thumbnail() ) {
$thumb_id = get_post_thumbnail_id( $post_id );
if ( $thumb_id ) {
$thumb_img = wp_get_attachment_image_src( $thumb_id, 'thumb75' );
echo '<img src="',$thumb_img[0],'" width="75px">';
} else {
echo 'アイキャッチ画像なし';
}
} else {
echo 'なし';
}
break;
}
}テーマや管理画面の設定のメディアの設定等により使えるサイズが異なると思う。Luxeritas ThemeだとLuxeritasメニューの[Luxeritas 管理画面]-[サムネイル管理]に設定がある。残念ながら管理画面からサイズの名前がわからなかったのでテーマの中をみた。’thumb75’はテーマのコードで最小のサイズを選んだ。その他のテーマだとたいていは’thumbnail’が使えると思う。
実ははじめ20行目のif節を次のように書いていたのだがなぜか表示されなかったのでググってget_post_thumbnail_idを取得する方法に変更した。
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'thumbnail' );
}WordPressは、管理画面のメディアの設定等でサイズを変更すると今まで表示していた画像が表示されなくなることがあるので注意が必要だ。なのでたいていはサイト立ち上げの頃に決めてその後は変更しないのがよい。サイズにより画像ファイル名が異なり、変更後のサイズ用画像ファイル名を見に行くためファイルが存在しないのだ。PCやスマホ等で現象が異なり気づくのに遅れると最悪だ。さっき気づいたのだが、Luxeritas Themeは親切にも管理画面でサムネイル再作成ができる。WordPress標準について欲しい機能だ。