A-FRAMEをかじる
A-Frameは、HTMLを使用して3DおよびWebVRシーンを作成できるThree.js用のエンティティ・コンポーネント・システムフレームワークだそうだ。
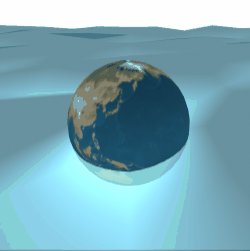
海に浮かぶ球のサンプルがあったので、地球テクスチャを使ってみた。
地球テクスチャはthree.jsでも使った次の所のだ。

ここに置いてみた。PCではマウスや矢印キーで、スマホは傾き等でカメラ(視点)が移動する。コードはサンプルのコードにsrcで画像を指定したり、色を変えたりしただけだ。
<head>
<title>My A-Frame Scene</title>
<script src="https://unpkg.com/aframe-html-shader@0.2.0/dist/aframe-html-shader.min.js"></script>
<script src="https://aframe.io/releases/1.1.0/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-animation-component@3.2.1/dist/aframe-animation-component.min.js"></script>
<script src="https://unpkg.com/aframe-particle-system-component@1.0.x/dist/aframe-particle-system-component.min.js"></script>
<script src="https://unpkg.com/aframe-extras.ocean@%5E3.5.x/dist/aframe-extras.ocean.min.js"></script>
<script src="https://unpkg.com/aframe-gradient-sky@1.1.0/dist/gradientsky.min.js"></script>
</head>
<body>
<a-scene>
<a-entity id="sphere" geometry="primitive: sphere"
material="color: #EFEFEF; shader: flat; src: earthmap1k.jpg"
rotation="0 120 0"
position="0 0.15 -5"
light="type: point; intensity: 5"
animation="property: position; easing: easeInOutQuad; dir: alternate; dur: 1000; to: 0 -0.10 -5; loop: true"></a-entity>
<a-entity id="ocean" ocean="density: 20; width: 50; depth: 50; speed: 4"
material="color: #66ccee; opacity: 0.75; metalness: 0; roughness: 1"
rotation="-90 0 0"></a-entity>
<a-entity id="sky" geometry="primitive: sphere; radius: 5000"
material="shader: gradient; topColor: 90 235 245; bottomColor: 90 185 250"
scale="-1 1 1"></a-entity>
<a-entity id="light" light="type: ambient; color: #888"></a-entity>
</a-scene>
</body>ただ、Consoleにエラーがたくさんでているが…


