チェスGUIを作ってみた
チェスのGUIを作ってみた。エンジンを作るのは大変そうだったのでStockfishを使わせてもらった。

犬猫の駒とかを作ってみた。
phina.js
GUIはphina.jsで作成した。2500行程になった。
JavaScriptなのでPCでもスマホでも動作する。スマホではマスが小さくて打ち間違える可能性もあるので戻るボタンも用意した。
Stockfish
オセロは探索を自分で書いてあまり強くできなかったのでチェスのエンジンはJavaScriptで使えるものを探した。StockfishのJavaScript版があったのでそれを使わせてもらった。チェス初心者なので、強さはよくわからないけど、すごい優秀なエンジンのようだ。
使わせてもらってるファイルは次の3つ。
- stockfish.js
- stockfish.asm.js
- stockfish.wasm
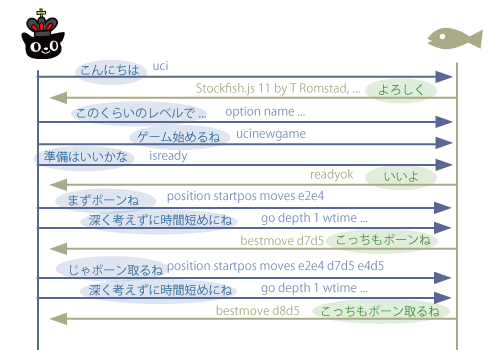
exampleはかなり参考にした。ブラウザの検証のConsoleでUCIのやりとりが見える。
UCI
チェスのプログラムはGUIとエンジンでUCIというインターフェスでやりとりするのが主流らしい。JavaScriptを選択しなければもっといろいろ選択子があるみたいだけど、Stockfishは優秀なエンジンらしいので強いらしい。

日本人もりっぱなエンジンを作っているみたい。
チェスのルール
チェスのルールをわかりやすく紹介してくれるページがあった。駒を動かしながら教えてくれる。
Wikipediaを参考にしながらコーディングした。基本的な駒の動きと「アンパッサン」、「プロモーション」、 「キャスリング」くらいしか対応してないけど、遊びでやるなら十分だと思う。待った!はルール上ないけど、戻るボタンは初心者には欲しい。








